Introduction
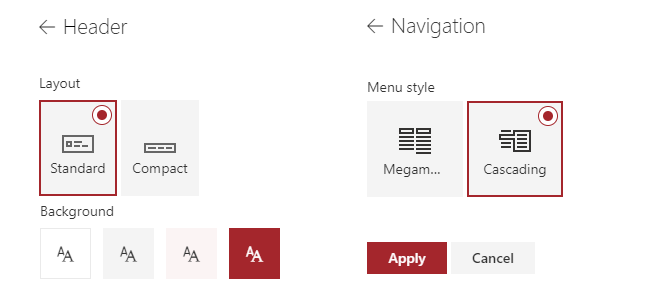
Microsoft recently announced some new options for organsing modern sites. This includes changing the header layout, header background, menu layout to mention a few. Since I had written an article recently on using REST API to apply the modern themes to a site, I thought I will use the same concept for applying these new options for a modern site. The code in this post can be used as part of remote site provisioning.

Note: The information in this article is based on the data present in this Microsoft reference and on the details seen in the network panel. So the information (JSON or endpoints) might be changed depending upon when this article is read.
Network panel
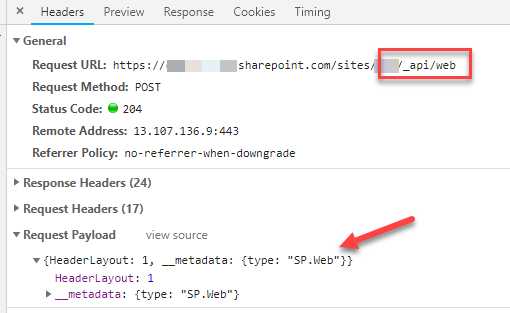
When you open the network panel in chrome and change the layout options — say change the header layout, you can see the “/_api/web” being called with some JSON data. That data has the information on what needs to be done. We use that data and call the endpoint in the code.

Endpoints
In the section below is the endpoint and JSON being used for these options. The section after that has the code for how to use the API in a console application.
Changing the Header layout
There are 2 options available for header layout — Standard and Compact. To change the layout we need to POST the following JSON to the endpoint “/_api/web”

In the JSON, “HeaderLayout:1” is for Standard and “HeaderLayout:2” is for Compact.
Changing the Header background
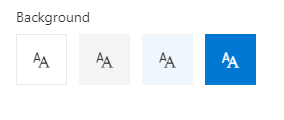
There are 4 options available for header background as shown in the image below.

We use the same endpoint — “/_api/web” and POST the following JSON
In the JSON “HeaderEmphasis” can have values 0,1,2 and 3 each for different background.
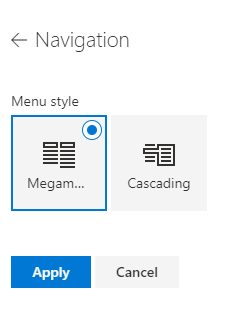
Changing the menu style
There are 2 options available for the menu style as shown below

We use the same endpoint — “/_api/web” and POST the following JSON
“MegaMenuEnabled” can be set to true or false in the JSON.
Code
Now that we have seen the endpoints, we can use them in the code to call them. The code (console application) for this is similar to the one in my previous blog post.
All we do is call the API in a console application. The application requires site url and credentials. Below is an example method for the HeaderLayout update
Vadim has written a great blog post on how to create a Http client for SharePoint and execute SharePoint REST API. I’m using the same one with a couple of extra headers in ExecuteJson method.
GitHub repo
The entire code is here and it includes methods for updating header background and changing the menu style.
Using app registration
If the authentication needs to be done via an app registration then instead of the request digest, an authentication token must be added to the headers of the httpclient object. One of my other GitHub repositories has some methods on how to do achieve that.
Information on footer
Note: I have seen the following in a few modern sites that I created in different tenants. The information below is just my observation and might change in the future.
Getting the footer details
The following endpoint gets the details of the footer
“ /_api/navigation/MenuState?menuNodeKey=%2713b7c916–4fea-4bb2–8994–5cf274aeb530%27”
The value of menuNodeKey query string was the same (13b7c916–4fea-4bb2–8994–5cf274aeb530) across site collections and across tenants.
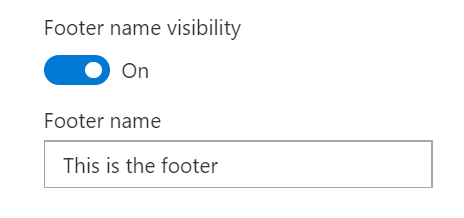
The response provided by this endpoint is shown below. This was after I set the footer name to “This is the footer”.

As we can see above in the Nodes array, the first is one contains the name of the footer. The footer links will be the next ones in that array (not present in the JSON data above).
Adding Links to Footer
The endpoint needed for saving the footer details is “ _api/navigation/SaveMenuState”. This endpoint expects JSON in the following format (We add 2 links in the JSON below)
When I tested, the value of “StartingNodeTitle” was the same ( 3a94b35f-030b-468e-80e3-b75ee84ae0ad) across sites and across tenants.
Get updated footer details
After that the “/_api/navigation/MenuState?menuNodeKey=%2713b7c916–4fea-4bb2–8994–5cf274aeb530%27” returns the following JSON. We can see that the footer links are added to the “Nodes” array.
Once I get more details on the changing the details for the Footer I will update the repo.
