This blog post explains how to create an SPFx list view command set extension to convert selected documents to PDF.

Microsoft Graph API provides an endpoint to convert documents to different formats and one of which is PDF. The endpoint accepts the “shared id” or “encoded sharing url” of the item and returns a stream which has the converted content. This API is mainly used for OneDrive and SharePoint documents.
More info on this API can be found in this video by Paolo Pialorsi.
For this blog post the Graph API will be called from an Azure function using the graph client.
The API requires a “shared id” of the item (document) which we want to convert to PDF. In order to get that the API needs we make use of the following lines of code
Once we have the id we pass it to the API (via the graph client) and then get the stream of the converted document.
With the stream we can make use of the PnP extension function — UploadFile, to upload the file to the required document library.
Azure AD app registration
Microsoft graph needs permissions to read files from site collections. Hence we need to register an app in Azure AD and provide it with the required permissions.
(Do take a look at the “Azure AD app” section in my other blog post for more details)

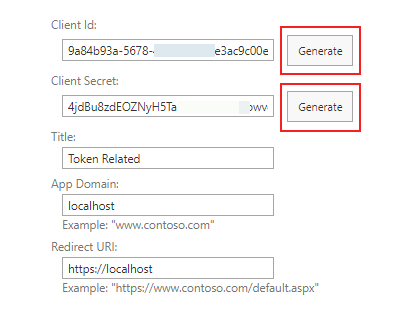
The client secret must be generated as well so that we can use that in the Azure function to get an authenticated graph client.

Appinv.aspx
The same app needs write permissions on the library where the PDF documents will be stored. This can be done via the appinv page. Navigate to the following URL.
https://yourtenantname.sharepoint.com/sites/yoursite/_layouts/15/appinv.aspxSearch for the app using the id (this is the id of the Azure AD app reg created earlier)

Add the following xml
Select the same library where the source documents will be present (as the code here uses the source library as destination library) and Trust the app. Other levels of permission can be provided as well if needed.
Azure function
Open the Azure function code in Visual studio, build it and add/edit local.settings.json with the following
Note : The Azure function uses the preview version of the Microsoft.Identity nuget package for getting the ConfidentialClientApplication and ultimately get the GraphServiceClient. There are other ways of getting GraphServiceClient as well.
SPFx extension
The code in the extension is pretty straightforward. All we have to do is call the Azure function with some query strings.
The information that needs to be passed includes
1. URL of the site
2. Name of the destination document library
3. Name(s) of the document(s)
4. Name of the file needed after conversion (only if 1 document is selected)
The first 2 can be calculated based on the item selected
The names of the documents can be found with “FileLeafRef” of the selected documents.
If the destination library is same as source then that can be determined as well.
The last one is an input from the user.


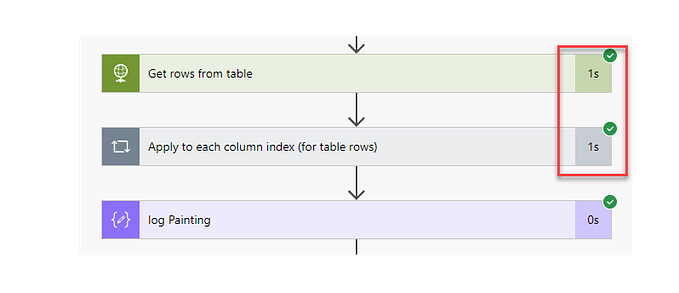
When “Convert” is clicked all we do is call the Azure function and wait for the response
The library used here to display the alerts is ‘sweetalert’ (swal). We use the above code in swal and get the response. If a successful response is received then we display the success message and reload the page. If not, we show the error message.

After the page reloads and we can see the converted PDF file.

As always the entire code for this can be found in my GitHub profile here.
Note : This is not the only way of implementing this functionality. There are other options as well like using the graph client in SPFx or using the graph client in Azure function to upload file to SharePoint etc.
Additional bits
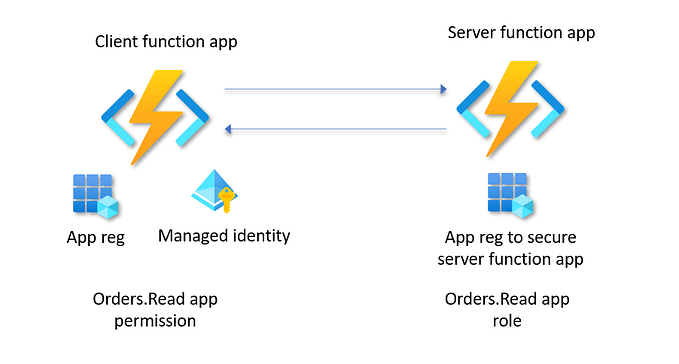
If needed the Azure function can be secured via AAD with which we can obtain the current user’s access token and call graph as the current user. Vardhaman’s blog has more information on securing Azure functions.
Instead of using sweetalert, we can use react office fabric UI components like dialog or panel.
More info on tenant wide extensions can be found here.
Credits
Mikael Svenson and Vadim Gremyachev for this question and answer